
Membuat Tabel Motif Zebra Dengan CSS - WebHozz Blog

Membuat Warna Selang Seling Baris / Row Tabel dengan CSS

Cara Membuat table Zebra dengan CSS
Membuat Warna Tabel Selang Seling dengan CSS, atau biasa disebut dengan Zebra, ya lantaran warna nya seperti hewan dengan nama zebra mungkin.Hal ini dilakukan supaya memudahkan orang dalam membaca tiap baris dari table tersebut Pilih gaya tabel yang memiliki bayangan baris alternatif Sebelumnya admin memang sudah menjelaskan cara membuat warna pada tabel

Cara membuat table dengan kolom selang-seling – CaraGratis.NET

Mempercantik Tampilan Tabel HTML dengan CSS | Kelas Programmer
cara atau format menampilkan informasi dalam web adalah dengan tabel Untuk mengubah bayangan dari baris ke kolom, pilih tabel, klik Desain, lalu kosongkan kotak centang Baris Berpita dan centang kotak Kolom Berpita. Tabel terdiri dari 4 unsur utama: Baris Kolom Sel Garis Lalu, bagaimana cara membuat tabel di HTML? Kita bisa membuatnya dengan beberapa tag yang sudah disediakan di HTML

Cara Mudah Membuat Tabel Dengan Bootsrap | IlmuWeb.NET
Kita dapat menciptakan perbedaan itu Untuk cara membuat background baris tabel berseling sebenarnya simple, hanya dengan menambahkan beberapa baris kode css dengan selector :nth-child(n). Pilih gaya tabel yang memiliki bayangan baris alternatif

Tabel HTML dengan Penomoran Otomatis - Urip dot Info

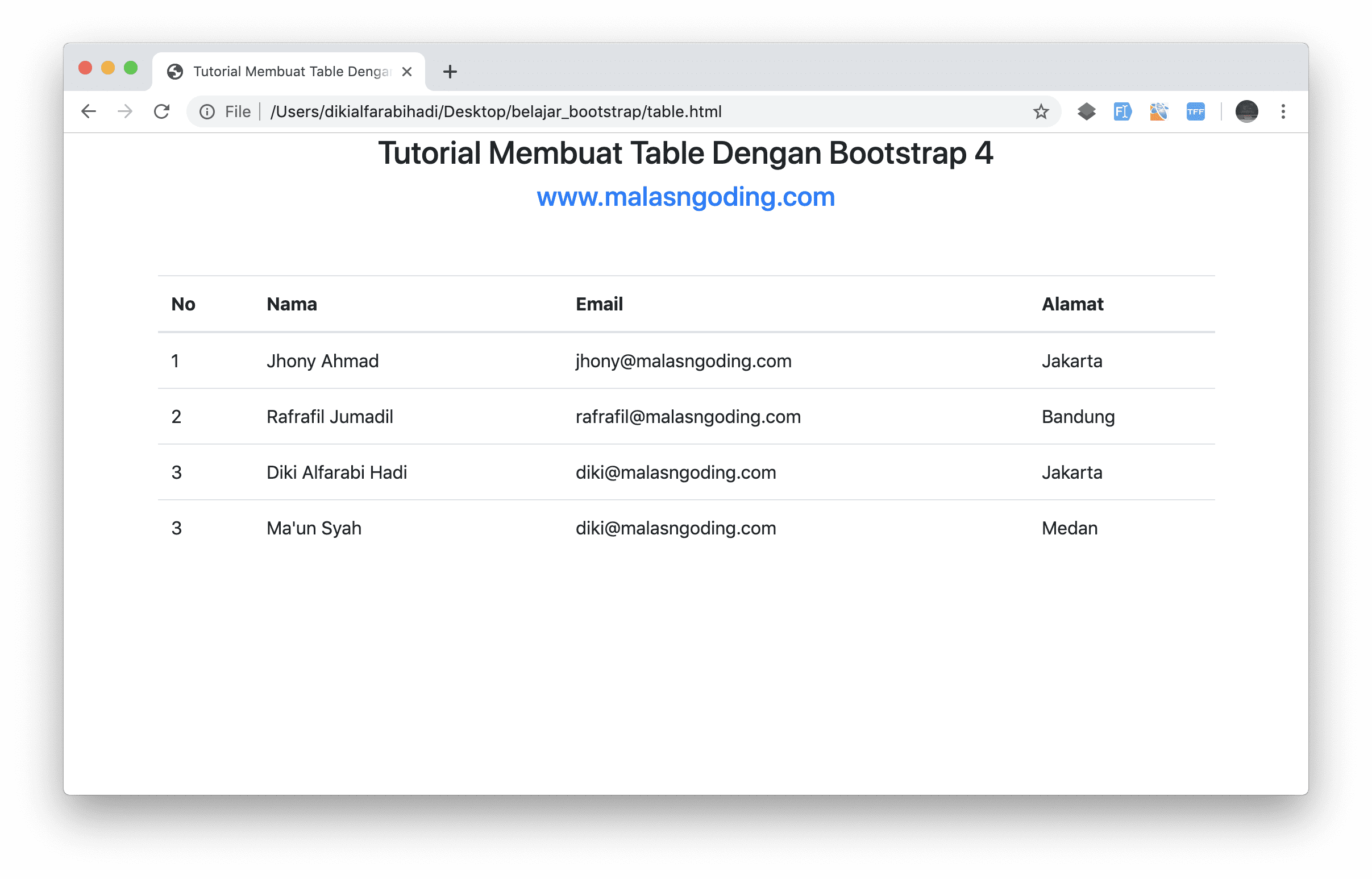
Tutorial Bootstrap 4 #9 : Membuat Table Dengan Bootstrap 4 - Malas Ngoding
Berikut ini caranya: Pilih rentang sel yang ingin Anda format Membuat Warna Selang Seling Baris / Row Tabel dengan CSS - Untuk menyajikan data berbentuk tabulasi kita bisa membuat tampilan yang bertolak belakang antara baris yang satu dengan yang lain { googletag.display(‘div-gpt-ad-multibanner1’); }); Tag untuk

Belajar HTML #10: Cara Membuat Tabel di HTML

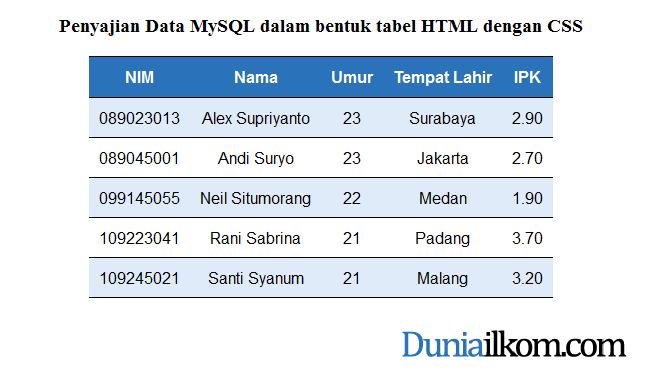
Cara Penyajian Data MySQL dalam bentuk tabel HTML dengan CSS | Duniailkom

Membuat Tabel Zebra menggunakan PHP
Untuk cara membuat background baris tabel berseling sebenarnya simple, hanya dengan menambahkan beberapa baris kode css dengan selector :nth-child(n). Membuat Warna Tabel Selang Seling dengan CSS, atau biasa disebut dengan Zebra, ya lantaran warna nya seperti hewan dengan nama zebra mungkin.Hal ini dilakukan supaya memudahkan orang dalam membaca tiap baris dari table tersebut { googletag.display(‘div-gpt-ad-multibanner1’); }); Tag untuk

Tutorial Belajar Bootstrap 4 Part 3 – Membuat Tabel dengan Bootstrap | Warung Belajar
Untuk cara membuat background baris tabel berseling sebenarnya simple, hanya dengan menambahkan beberapa baris kode css dengan selector :nth-child(n). Klik Beranda > Format sebagai Tabel Untuk cara membuat background baris tabel berseling sebenarnya simple, hanya dengan menambahkan beberapa baris kode css dengan selector :nth-child(n).

Belajar Bahasa php : Bagaimana Cara Membuat Tabel dengan HTML? - Redaksiana

Format As Table, Mewarnai Tabel Otomatis Dengan 3 Warna Dalam Excel - Adhe-Pradiptha

Tabel HTML Dengan CSS Keren – Muhammad Akbar